
Zombie pages: chase them away from your site!
January 21, 2020
SSL Certificate: show your visitors that you take care of them.
January 23, 2020

Google does not know – for the moment – how to interpret by itself the messages conveyed by the images contained in the pages of a site, it must refer to the indications which appear in the ALT tags provided for this purpose, and which, if they are well formed, allow it to better interpret and contextualize the content of the images of a site.
ALT tags also influence referencing since the terms they contain are “read” and taken into account by Google to determine the positioning of a site’s pages in the search engine results. By choosing wisely the terms that will compose your ALT tags you will be able to positively influence your SEO.
Let’s see how to proceed.
Alt Tags and Title Tags, what are the differences?
The Alt Tag.
It corresponds to the alternative text (ALT) of an image or visual on a web page that will be displayed instead of the image, when the image cannot be displayed. It can also be named ALT attribute. Alt tags must be set on all images, except those that are purely decorative. By image we mean all files of type .jpg, .gif, .png… which can correspond to pictograms, photos, logos or computer graphics.

This text helps search engines to contextualize and interpret the content of the pages of a site or blog. It also helps describe the image to blind or visually impaired users when using text-to-speech navigation.
The image Title Tag.
It is an optional attribute that does not affect SEO. The text contained in the Title image tag is displayed only when the user passes the mouse over it (if this feature is enabled on the site).
How to optimize the seo with the Alt Tag?
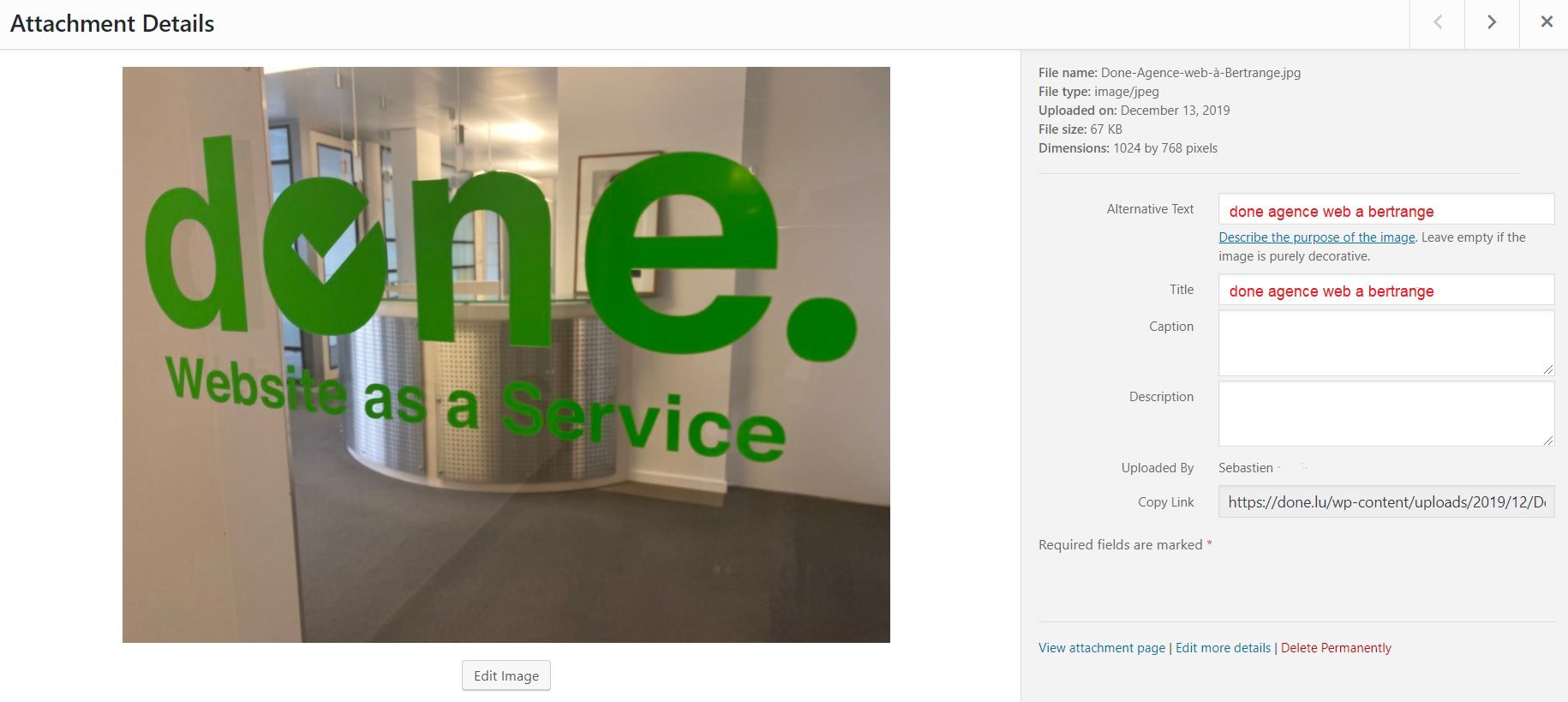
Name your images using your main keywords.
- Use the main keyword of the page or those of the title, H1 or H2 tags that precede your image.
- Give meaning to your tag and don’t stuff keywords.
- Choose between 5 to 6 keywords that will describe what your image represents. The idea is to present its content and function in 50 to 70 characters maximum, including spaces.
In the image bellow instead of the laconic “Restaurant Luxembourg”, choose a richer description such as for example: “Restaurant with terrace 2 minutes from Kirchberg“. This tag is only 49 characters long and contains keywords such as restaurant, terrace and Kirchberg which should be used in the page titles and Hn (h1, h2, h3…) tags of the site of a restaurant offering this service.

Do not put the same Alt Tag on all the images on the same page.
Repeating the same keywords on 3, 4, 5 or even 10 photos does not bring any benefit to the user and that it will annoy Google which will consider that you want to force its hand a little.
Be careful with special characters.
Name the image without capitals, without accented characters and between two words use the separator (-) rather than the underscore (_).
Place the images preferably below your hn (h1, h2, h3…) Tags.
This is to respect the reading logic of the engines which as we read from left to right and from top to bottom.
Be careful not to use images that are too heavy.
An image that is too slow to load will of course scare away visitors but also Google robots that will not wait for the end of its loading. We recommend images that are no larger than 200 kB
Do not neglect the image captions.
The image caption is placed as in our example below to accompany an image. It is often used to cite its source, but as Google will read the terms it contains, they can also be used to improve SEO.
If your graphic design allows it and if it brings more meaning to your page, you can place a caption that describes the content of the image above or below it. This will increase the semantic context of your page and strengthen your keywords as they will be read by Google.
The rule for writing effective captions is the same as for ALT tags, but make sure you don’t use the same text for the caption as for the ALT tag.

Your CTA also have the right to a Tag!
It is not because Call-to-Actions are usually just simple buttons with no real graphical interest that you should refrain from naming them with a tag. Indeed, remember that one of the roles of ALT tags is to propose a text if the image cannot be displayed. If your CTA Button invites you to contact us or ask for a free quote you will easily understand the interest of providing this information.
To conclude.
Renowned ten years ago for only allowing SEO in Google image, the role of alt tags has evolved to make it now a full-fledged element in the eyes of those who engage in an On-page SEO strategy for their website.
The importance of the choice of images and their alt tags have even been cited as more important in SEO than criteria such as the choice of keywords for an URL or text anchors in a survey of over 1500 SEO professionals in August 2019.