
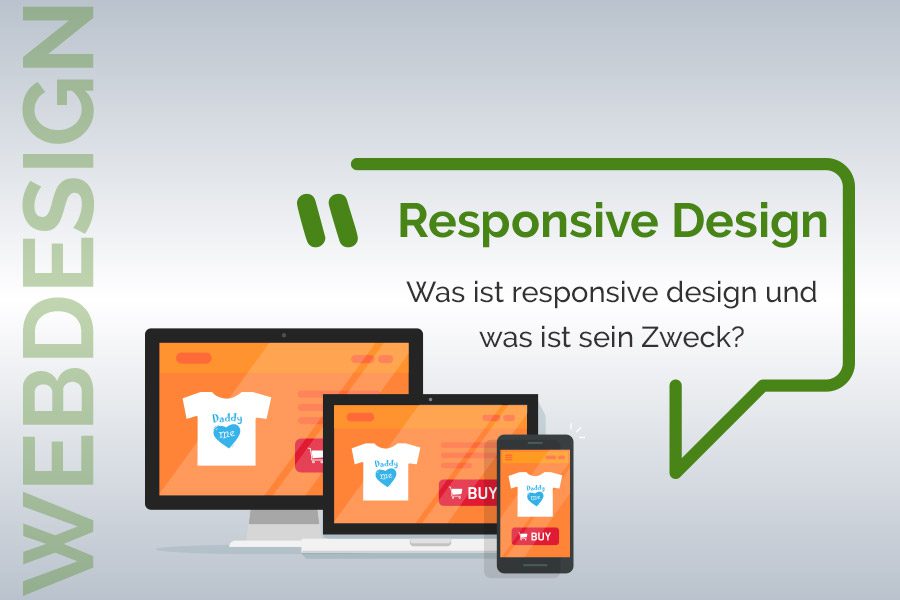
Was ist responsive design und was ist sein Zweck?
September 6, 2019

In einer Zeit, in der sich unendlich viele Bildschirmformate und -größen ständig miteinander verbinden, scheint das Responsive Design die begehrte Lösung zu sein, um ein optimales Surfen im Web auf allen Geräten zu gewährleisten.
Der Begriff „responsive webdesign“ wurde von Ethan Marcotte erstmals in seiner 2011 veröffentlichten Arbeit „responsive webdesign“ verwendet, in der er sich auf sehr spezifische Prinzipien und Technologien bezieht.
Definition
Das „responsive design“ besteht darin, Websites zu konzipieren, die sich optimal an beliebige Medien oder mobile Geräte (Smartphones, digitale Tablets,…) anpassen, kombiniert mit einem einzigartigen Spielmodus. Um eine solche Benutzererfahrung zu ermöglichen, sind einige wenige Elemente notwendig, darunter die Größenänderung, das Zuschneiden und Scrollen von multidirektionalen Webseiten.
Eigenschaften.
Das Konzept des „responsive webdesign“, wie es Ethan Marcotte vorsieht, basiert auf drei technischen Merkmalen: „Media Queries“, das Konzept eines „Fluid.Grids“ und die Größenänderung von Bildern.
1 – Media Queries.
Wir gehen in der Regel davon aus, dass Medienanfragen die wichtigsten technischen Elemente des responsiven Webdesigns sind. Diese Sichtweise wird von E. Marcotte selbst in Frage gestellt, für den diese Abfragen nur kleine Änderungen an der Schnittstelle vornehmen, wenn der Einsatz von Fluid.Grids nicht alle Anpassungsprobleme vollständig löst.
2 – Fluid Gids.
Genauer gesagt, die CS3-Medienabfragetechnologie ermöglicht es, verschiedene CSS-Aktionen entsprechend dem Terminal der Konsultation durchzuführen. Was das Fluid Grid betrifft, so kann sein Beitrag in der Skalierung gemäß den Seitensätzen bestehen.
3 – Pictures resizing.
Aus Gründen der Flexibilität werden auch Bilder in der Größe angepasst, um ein Überlaufen von Inhalten auf den Seiten zu vermeiden.Das responsive Webdesign hat mehrere Vorteile. Neben Skaleneffekten sowohl bei der Gestaltung als auch bei der Pflege von Webseiten, zeigt das responsive Webdesign eine genauere Projektpflege und ermöglicht eine transparente Aktualisierung.
Abschluss.
Die Zahl der mobilen Internetnutzer übersteigt nun auch die Zahl der über ihre Computer verbundenen Benutzer. Eine Revolution der Interkonnektivität, für die das reaktionsschnelle Webdesign eine große Verantwortung trägt.